For some text search fields or inputs you may want to add default text as placeholder to explain what to enter there. You can accomplish it using javascript in Classibase. Here are steps to add placeholder to custom text fields.
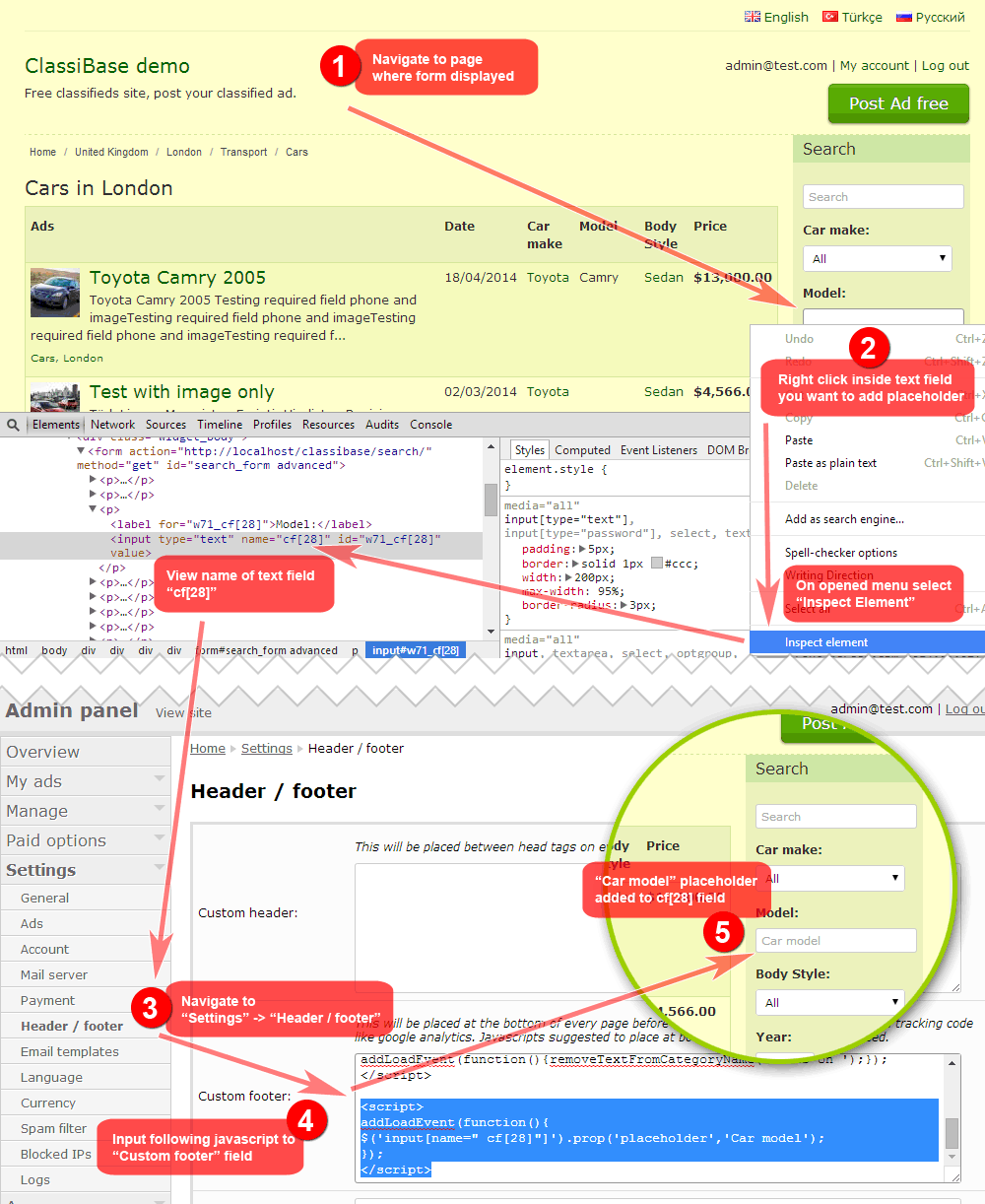
- Using Google Chrome web browser, navigate to page where form displayed. For example we want to add placeholder text to car model text field in search form.
- Right click inside text field you want to add placeholder. On opened menu select “Inspect Element” and view name of that text field. In our example it is “cf[28]”
- Now login to admin panel. Navigate to “Settings” -> “Header / footer” page.
- Input following javascript to “Custom footer” field.
<script> addLoadEvent(function(){ $('input[name="cf[28]"]').prop('placeholder','Car model'); }); </script> - This snipped adds “Car model” text as placeholder to cf[28] field which is model custom field.
You can view these steps in this image tutorial. This tutorial was created to guide site owners using our classifieds script ClassiBase. View related forum topic.